Javascript tutorial: Hello world
This tutorial helps you get started with JavaScript. It explains what you need to write your first JavaScript program. It starts with the basics: you will learn where you can find and download the tools needed, how to install these tools and it will take you all the way to building and running your code. If you have never written a JavaScript program before this is the place to start. We have created this article, so you can get started with JavaScript, and move on to our sms examples. If you are already familiar with JavaScript, you can jump directly to one of the following SMS projects.
Javascript sms examples:
Javascript send sms with the HTTP rest api (code sample)
Javascript send multiple sms with the HTTP rest api (code sample)
Javascript schedule sms with the HTTP rest api (code sample)
Javascript receive sms with the HTTP rest api (code sample)
Javascript delete sms with the HTTP rest api (code sample)
Download the latest JavaScript sms api library from Github
What is HTML
Hypertext Markup Language (HTML) is a tool to define the structure of a website.HTML is the standard markup language for creating Web pages. Hand in hand with CSS they make the websites look like as they are. HTML consists of a series of elements, which tell the browser how to display the content. In this tutorial we use it to display the hello world message.
What is Javascript
JavaScript is a scripting programming language. It is similar to a natural language, like English. It is used to talk to a computer. The major difference between a natural language and a programming language is that programming languages have a more rigorous structure, to help the computer understand it better. In this tutorial we use Javascript code to print out the hello world message.
What is a web server
The term web server can refer to hardware or software, or both of them working together. On the hardware side, a web server is a computer that is used to serve the web clients. On the software side, the webservers are running a PHP code that handles the HTTP requests of the web clients.
What is a web browser
A web browser is an application for accessing the World Wide Web. When a user requests a web page from a particular website, the web browser retrieves the necessary content from a web server and then displays the page on the user's device. It works in a way that the user can make HTTP requests to the web servers. With a web browser we can access to the webserver by writing its ip address or its domain into the URL field.
What is WAMP
WampServer refers to a solution stack for the Microsoft Windows operating system consisting of the Apache web server, OpenSSL for SSL support, MySQL database and PHP programming language. WAMP acts like a virtual server on your computer. It allows you to test all web features without any consequences, since it’s localized on your machine and is not connected to the web. We will use it to host our html website locally.
How to write your first program in Javascript
To write your first program in Javascript:
- Install WAMP on your computer
- Setup WAMP server
- Create a new index.html file
- Compose your first HTML document
- Write your first Javascript code into the .html file
- Run your first Javascript program
- Open Inspect mode for error notification
- Fix the error
Prerequisites
- Windows 10 computer
- WAMP environment
- Chrome browser
- HTML Hello World example
- Javascript Hello World example
Download WAMP
In this video we are going to download WAMP server. This is the software we are going to use to host our Javascript code. First of all you have to visit https://wampserver.com. and download the WampServer installer (Video 1). After the download finished, the installer will be located in your browser's specified download directory. Opening this exe will start the installation process for WAMP server.
Download WampServer
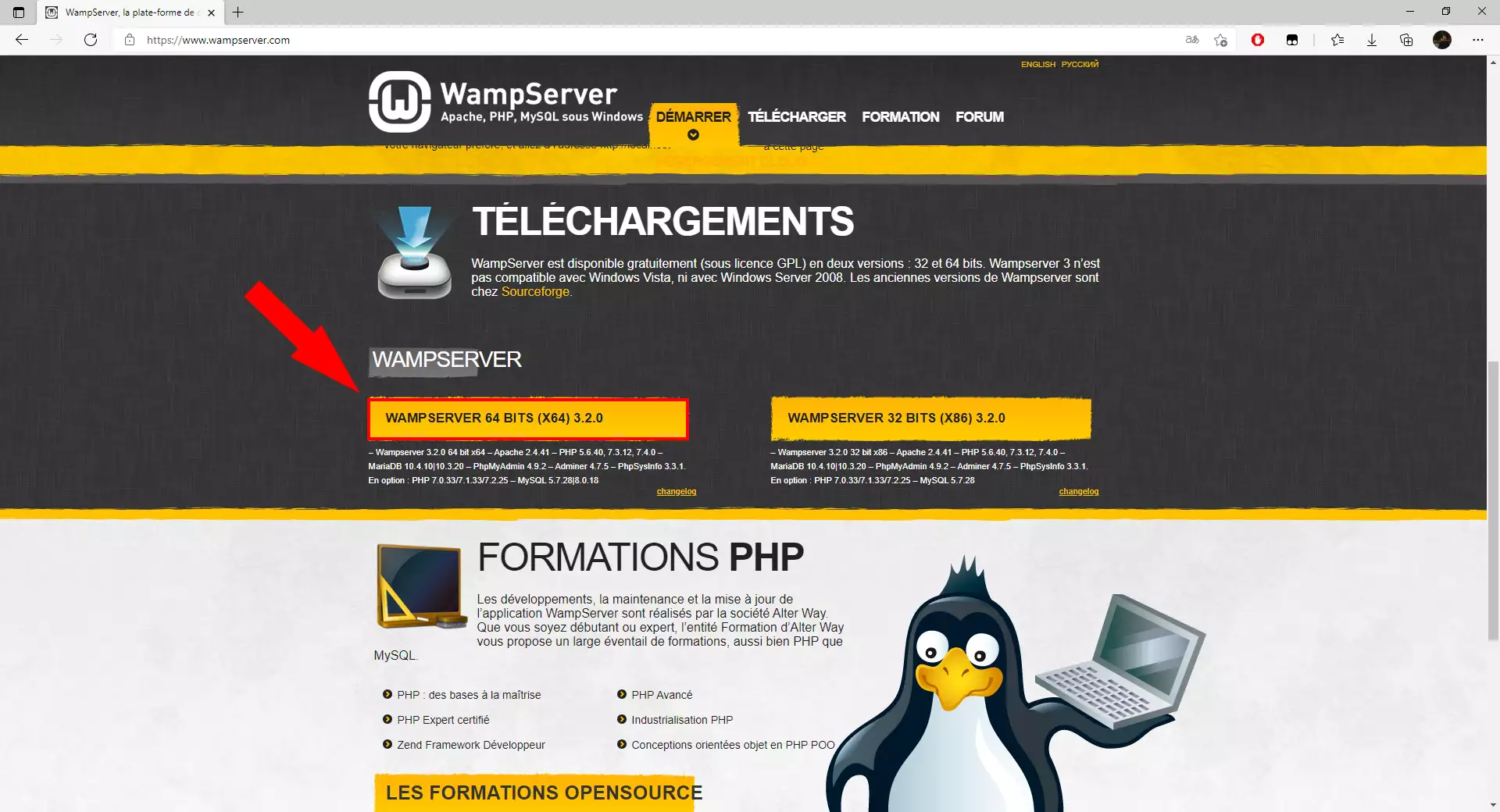
Start by going to https://wampserver.com in your browser. Click on the Download button on the top to be automatically scrolled down to the downloads section. Click on WAMPSERVER 64 BITS (X64) to download the WampServer installer to your computer (Figure 1).

Install WAMP
The next step after downloading WampServer is to install it. This video shows you how you can successfully complete the setup. Open the installer, configure the installation details and wait for the process to complete (Video 2). When you've installed WAMP Server, it will automatically start to run. Now that WAMP Server is up and running, you can start coding in Javascript.
Write and download your first HTML page
To write your first HTML document, you should create a new index.html
file in the \www\ folder of the WampServer.
Path: C:\wamp64\www\
<!DOCTYPE html> <html> <head> <title>Hello world!</title> </head> <body> <h1 id="text">Hello world!</h1> </body> </html>
Write your first HTML document
This video shows you how you can create an HTML document (Video 3). We will use this document later to host it locally.
Due to the fact that we are running a WampServer on our computer,
we can watch our files at the http://localhost/ url.
To do that, you should create or put your html file into the
\www\ folder.
Path: C:\wamp64\www\
Write and run your first Javascript program
In this example we are going to replace the text in the <h1> tag with the "text" id. To do that we will use the built in JavaScript query selector. This may seem to be complicated, but it is easy. We are going to select the element with the "text" id, and we'll set its innerText attribute (for our element it's like a person's characteristic) equal to text "Hello Ozeki!".
/*This JavaScript code is going to replace the text in the tag
that has the id named "text".*/
document.getElementById("text").innerText = "Hello Ozeki!";
Write and run your JavaScript code
This video showcases how you can write JavaScript code and run it inside your browser (Video 4). The command itself that displays the message has to go inside script tags. These tags indicate that piece of Javascript code has to be executed here. The code itself is a function that features "Hello Ozeki" as its argument. After writing and saving your code, you may run it inside your browser.
Put an error into the Javascript code
If we make an error in our JavaScript code, we can watch our errors in the browser inspection mode. To do that we should press right click on our mouse and select Inspect from the menu. Or we can simply press (Ctrl + Shift + I). There we select the Console, and all of the errors will be displayed.
What is syntax error?
Syntax error means I don't understand. If you talk to somebody in English and he does not understand what you say, he will reply with "I don't understand". If you talk to a computer in Javascript and the computer does not understand what you say, he will reply with "Syntax error".
How to handle a syntax error in Javascript?
In the code below we will create a syntax error intentionally by not putting a semicolon after the Hello World line. You will see, how the computer reacts, how we fix the error, and how we run the computer program successfully.
Fix the error in your JavaScript code
This video shows you how you can check if there is an error in your code using the Inspect mode in your browser. This is an incredibly helpful feature to help you fix your errors (Video 5). The debug console in Inspect mode features error messages that indicate what went wrong. You can click on the index of these error messages to highlight the exact line of code that caused the error.
Summary
The article above is about what you need to write in your first JavaScript program, which is a Hello World example code. This program may seem simple, and it may not do much, but this is how great things start; by following this guide you have made your first step in becoming a JavaScript developer. To know how to code in Javascript and create programs as a solution for your problems will help you a lot to make the work smoother.
What you have learned here is valuable, there are further useful guides on the Ozeki website, go for it! Let's move on to the next article on this topic about how to send SMS from Javascript.
Now download the Ozeki SMS Gateway and get to the work!
