How to download the latest JavaScript SMS api library from Github
This article is about how you can make changes to the JavaScript SMS API, located on GitHub, from your computer. This solution will only take about 20 minutes to perform. You will learn how to install Git for windows and TortoiseGit. It will start with downloading Git and will end with the changes you made visible on GitHub. We assume that you are familiar with GitHub and JavaScript. The video is easy to follow and detailed so you will have no problem understanding the process. Don’t waste any time! Let’s go!
What is JavaScript
JavaScript is a scripting or programming language that allows you to implement complex features on web pages. It enables developers to create dynamically updating content, control multimedia, animate images and many other. In this particular case we use Javascript for sending SMS through the Ozeki JavaScript SMS api library.
What is GitHub
GitHub is a website and cloud-based service that helps developers store and manage their code, as well as track and control changes to their code. This is incredibly useful for large projects, where multiple developers work on the same program. GitHub Desktop (The desktop app of GitHub) has a cloning feature, which lets you download codes from a URL. This is the feature we are going to use in this tutorial to clone the Ozeki JavaScript SMS api library.
What is Ozeki SMS Gateway
Ozeki SMS Gateway is a communication software that routes messages between real world entities. It allows you to build up simple communication between shared hardware and software resources of your system. It offers real time information and provides various configuration options to route messages. In this tutorial we focus on using the Ozeki JavaScript SMS api library with Ozeki SMS Gateway.
How to download the JavaScript SMS API from GitHub (Quick steps)
To download the JavaScript SMS API from GitHub:
- Create a GitHub account
- Setup GitHub Desktop
- Browse to github.com/ozekisms/javascript-send-sms-http-rest-ozeki
- Click Code to copy the link
- Clone the JavaScript SMS API in Github Desktop
- Paste the copied link on URL tab to Clone
- Launch Ozeki SMS Gateway
- Place the contents into the /www/ folder of the WampServerRun the JavaScript SMS API by typing in http://127.0.0.1/SendSms.php into your browser
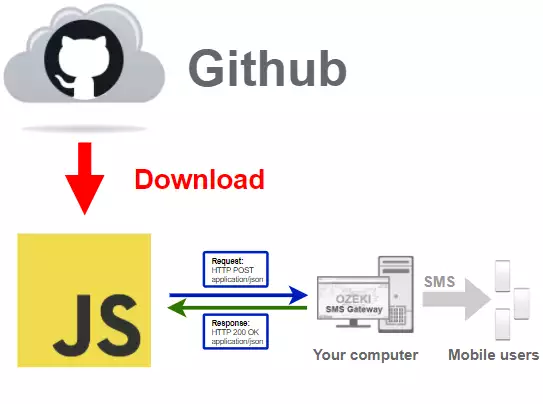
How it works
The system architecture is built in a way found in Figure 1. First the developer has to clone the latest JavaScript SMS api library from GitHub. Then they can use this repository to interact with Ozeki SMS Gateway. A piece of code sends a request to Ozeki SMS Gateway, which then send SMS to mobile users. The device running the SMS Gateway will also send a response back to the developer, indicating that the request has been handled.

Download Github Desktop
To get the latest JavaScript SMS library, you have to download it from Github.
To do that, you will need a Github account, and the desktop version of Github.
In the following video I'm going to show you how to download the desktop version
of Github.
You might want to use this link:
https://desktop.github.com/ to download Github Desktop.

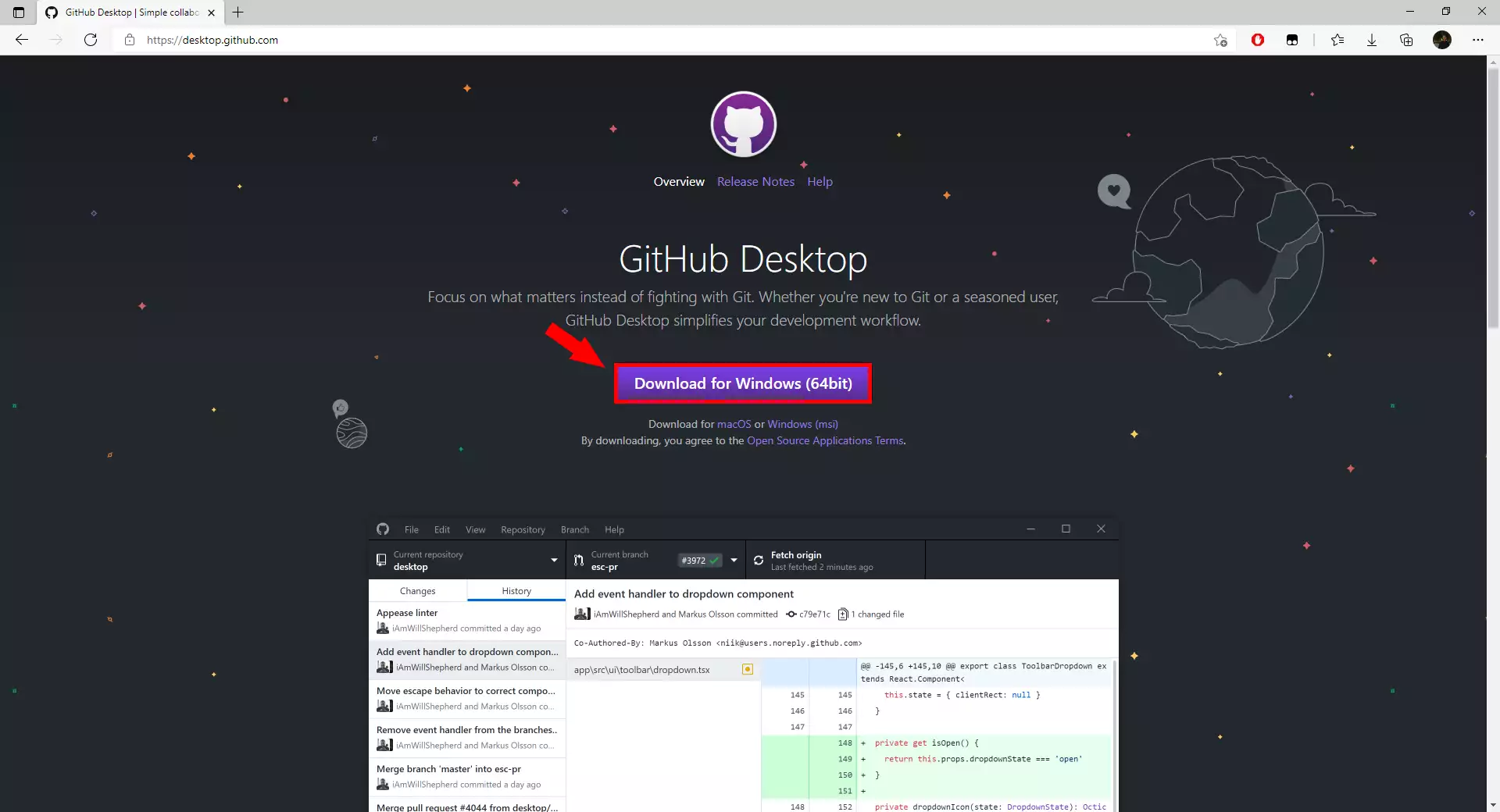
Download Github Desktop
The first step to starting out with the Javascript SMS API is getting GitHub Desktop. Download the installer by visiting this link https://desktop.github.com/ (Video 1). Clicking on the purple Download for Windows (64-bit) button will start downloading the GitHub desktop installer to the specified download directory of your browser.
Install Github Desktop
In order to use Github Desktop we have to install it, and login into our
account. If you don't have an account yet, you can use the following link to
register:
https://github.com/join?source=login
In the following video I'm going to show to how to install Github Desktop
and how to login into your account.
Clone the javascript-send-sms-http-rest-ozeki repository
After you have finished the installation you can go forward with the
cloning process.
In the following video I'm going to show you, how to clone the javascript-send-sms-http-rest-ozeki
repository from Github.
To clone the repository you might want to use this link:
https://github.com/ozekisms/javascript-send-sms-http-rest-ozeki
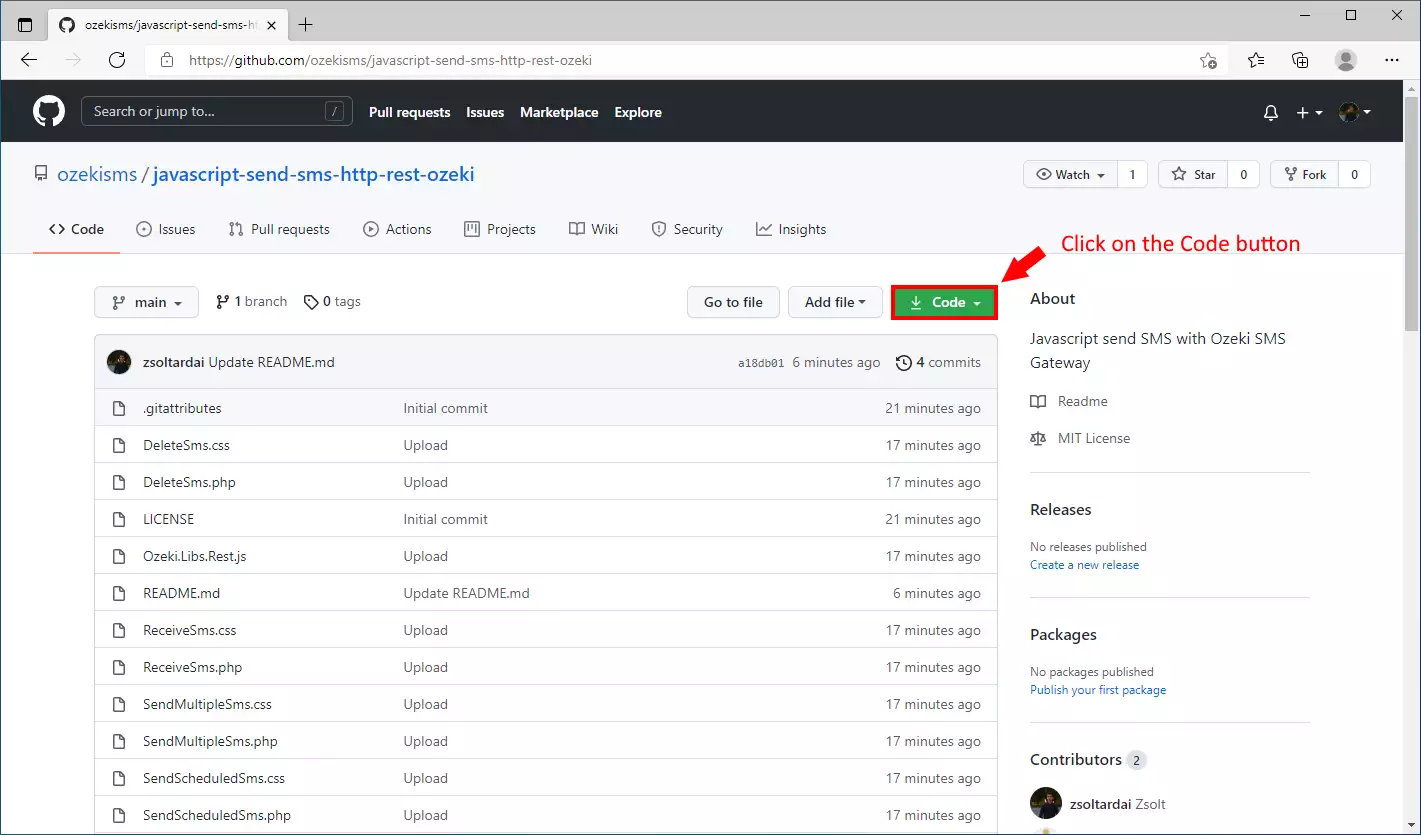
Clone repository - step 1
To clone a repository, you must first visit the github page where it is accessible. You need the unique URL of the repository for this process. First, click on the green Code button located above the file list, on the right side of the page (Figure 3) This will activate a dropdown menu, where you will be able to find the 'Copy' button.

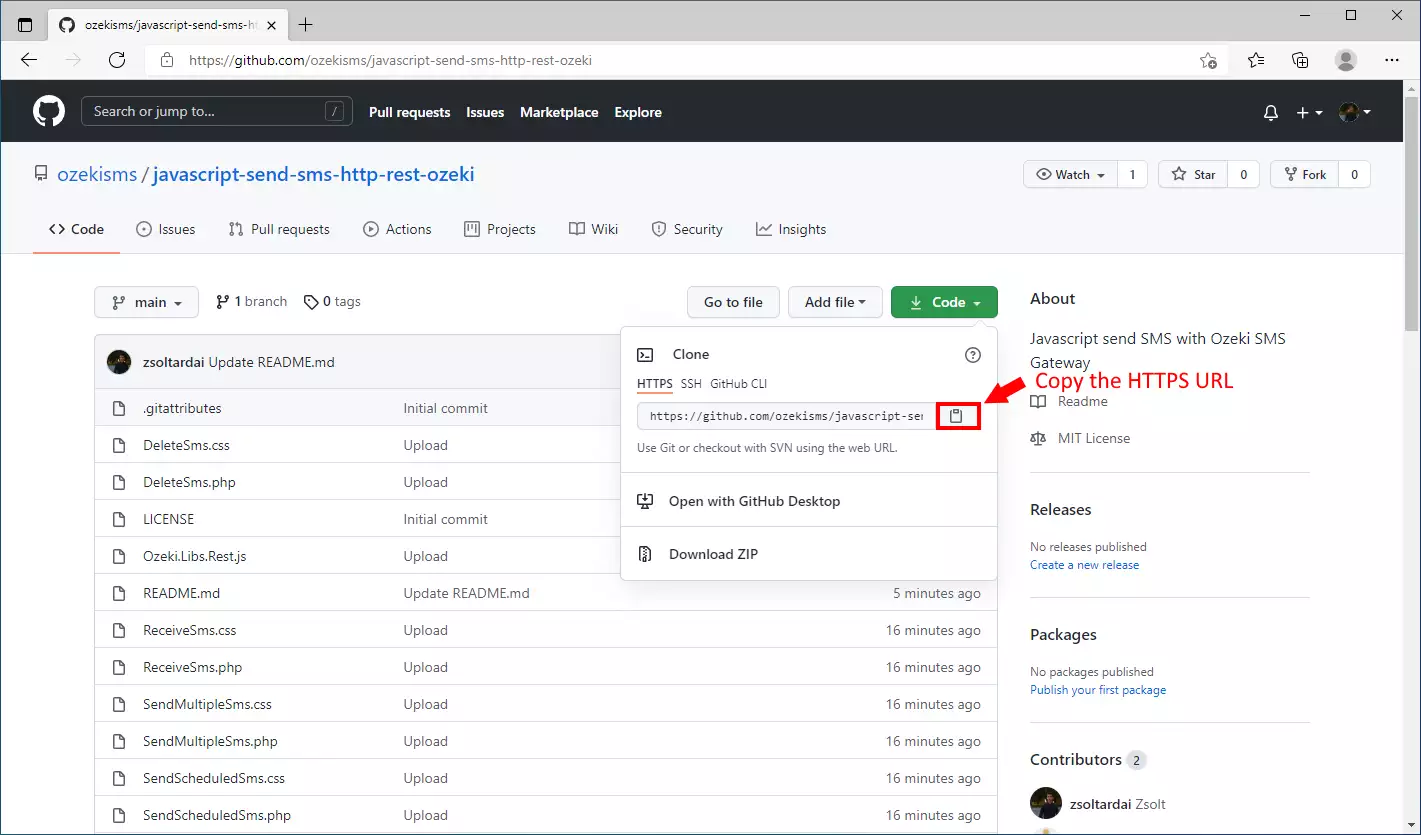
Clone repository - step 2
Clicking on the Code button will open the Clone menu. Find the clipboard icon next to the URL inside this menu (Figure 4). Click on this icon to copy it. It will store the URL address in your clipboard temporarily This link is required to clone a repository using GitHub Desktop.

Clone repository - step 3
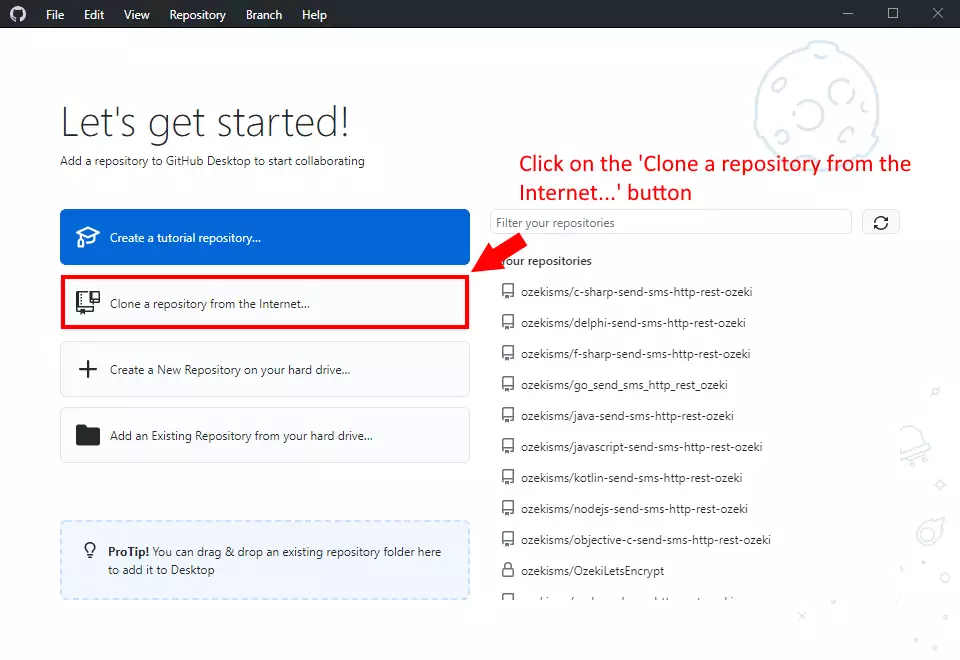
Now that the link is copied to your clipboard, you need to open GitHub Desktop. Upon starting, click on "Clone a repository from the internet..." (Figure 5). This will start the cloning process. It will also bring up a new window where you can enter the URL.

Clone repository - step 4
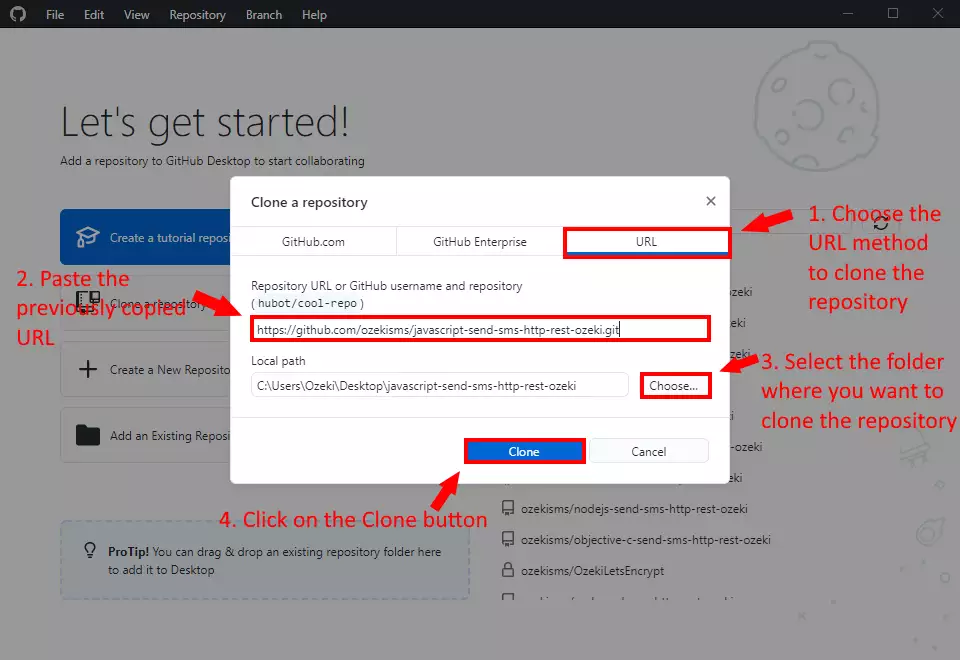
The final step to cloning the repository is inserting the URL. Click on the URL tab on the top of the window. Paste the URL into the first textbox. You may click on the Choose... button to browse the location where the repository will be downloaded on your computer. Click on the blue Clone button to begin cloning.

Clone repository
This quick video tutorial shows you how to clone a repository. Cloning essentially means downloading code (in this case a library for coding) to your computer via GitHub Desktop. In this video you will learn how to the javascript-send-sms-http-rest-ozeki repository (Video 3). We are going to use this repository to send SMS later.
How to use the repository
To use the content of the javascript-send-sms-http-rest-ozeki repository, you will need
a text editor just like the windows notepad, and a WampServer installed.
In the following video, I'm going to show you, how to use the content of the
javascript-send-sms-http-rest-ozeki repository in javascript Studio.
How to use JavaScript SMS api
This video shows you how to use JavaScript SMS api (Video 4). This software is designed to interact and be used with Ozeki SMS Gateway. First, we need to copy the contents of the api into the www folder, so we can host it on our computer. We are going to send an SMS message straight from the browser and view it in the Sent folder.
Why should you clone the repository?
The answer is easy, if you simply download the content of the
javascript-send-sms-http-rest-ozeki repository, you will have to download the
freshest version every time it gets updated. But if you clone
the repository, you can get the freshest version of it, by just
clicking the fetch button in the Github Desktop application.
In the following video, I'll show you what happens if the content of the
repository got updated, and how you can get the freshest version.
How to get JavaScript SMS api
In this tutorial you will learn how to get the latest version of the javascript-send-sms-http-rest-ozeki repository (Video 5). If you were to modify the code on GitHub you can refresh the file on your computer as well. Clicking refresh in GitHub desktop will update the file that is located on your computer according to the version found online. This is an incredibly quick way of keeping the code up to date.
Final thoughts
Now, you can take a rest. We hope this guide was as simple as hard we worked to give you the best. By following the above tutorial steps, you can create the solution in a short period of time. Now you can use the JavaScript SMS API to send SMS messages. If you have already completed the steps, you can enjoy a well-deserved latte or some other treat you have in mind. Let me mention that Ozeki SMS Gateway allows you to provide an SMS service to your customers, employees or business applications, and it can help you control the messaging activity of these users. If you would like to discover more valuable information about the benefits of other similar solutions, please open ozeki-sms-gateway.com. I hope this page will be useful to all the readers and especially to beginners.
