How to Delete an SMS in Javascript
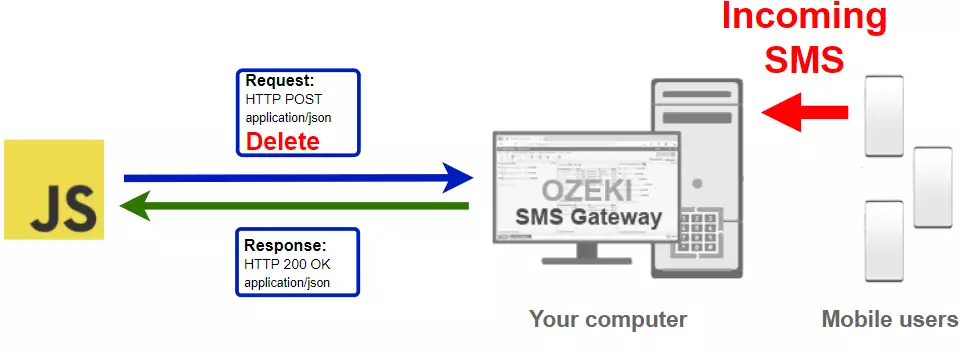
The simplest way to delete SMS from JavaScript is to use the built in HTTP/Rest SMS api of Ozeki SMS Gateway. When you use this API, you will delete SMS messages by issuing a HTTP POST request to the SMS gateway. The HTTP POST request will return a HTTP 200 OK response to your request, and the id(s) of the message(s) which has been deleted.

JavaScript code to delete sms to mobile
The JavaScript sms code sample below demonstrates how you can delete SMS messages using the http rest sms api of Ozeki SMS Gateway using the JavaScript Ozeki.Libs.Rest library. This library is provided to you free of charge, and you may use it and modify it in any of your projects.
DeleteSms.php
<?php
header("Access-Control-Allow-Origin: *");
header('Access-Control-Allow-Credentials: true');
header('Access-Control-Max-Age: 86400');
header("Access-Control-Allow-Headers: Authorization, Accept, Content-Type");
header("Access-Control-Allow-Methods: GET, POST, OPTIONS");
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Delete SMS with Ozeki SMS Gateway</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<link rel="stylesheet" href="DeleteSms.css">
</head>
<body>
<div class="form-container">
<b>ID:</b>
<input class="form-control" type="text" id="ID" placeholder="fcfaf789-1bb9-bad2-9486-f68be5e1d065">
<b>Folder:</b>
<select class="form-select" id="folder">
<option value="inbox">Inbox</option>
<option value="outbox">Outbox</option>
<option value="sent">Sent</option>
<option value="notsent">NotSent</option>
<option value="deleted">Deleted</option>
</select>
<button class="btn btn-primary" id="btnDelete">
<b>DELETE</b>
</button>
</div>
<div class="card log-container">
<ul class="log" id="container">
<li class="list-group-item"><b>Logs:</b></li>
</ul>
</div>
<script type="module">
import { Configuration, Message, MessageApi, Folder } from "./Ozeki.Libs.Rest.js";
var btnDelete = document.getElementById("btnDelete");
var configuration = new Configuration();
configuration.Username = 'http_user';
configuration.Password = 'qwe123';
configuration.ApiUrl = 'http://127.0.0.1:9509/api';
var api = new MessageApi(configuration);
btnDelete.addEventListener("click", async function() {
if (document.getElementById("ID").value != '') {
var msg = new Message();
msg.ID = document.getElementById("ID").value;
var folder;
var folderName = document.getElementById('folder').value;
if (folderName == 'inbox') {
folder = Folder.Inbox;
} else if (folderName == 'outbox') {
folder = Folder.Outbox;
} else if (folderName == 'sent') {
folder = Folder.Sent;
} else if (folderName == 'notsent') {
folder = Folder.NotSent;
} else {
folder = Folder.Deleted;
}
let result = await api.Delete(folder, msg);
document.getElementById('ID').value = '';
document.getElementById('folder').value = 'inbox';
document.getElementById('container').innerHTML += `<li class="list-group-item">${result}</li>`;
}
});
</script>
</body>
</html>
How to use the JavaScript sms example:
This JavaScript sms example can be used in any web application. To use it, you must add the Ozeki.Libs.Rest.js to your project. After it is added to your project, you must put the import {MessageApi, Configuration} from './Ozeki.Libs.Rest.js'; directive into the header section of your JavaScript source code. This will allow you to use the classes provided by the Ozeki.Libs.Rest library. You can use the Message class to create the SMS. You can use the MessageApi class to send the SMS to the SMS gateway. The SMS gateway will forward your message to the mobile network either through a wireless connection or through the Internet.
Download DeleteSms.js
The source code explained in this article can be downloaded and used and modified free of charge.
Download: DeleteSms.js.zip (5.52Kb)
What is in the DeleteSms.js.zip file?
The DeleteSms.js.zip file contains the Ozeki.Libs.Rest library, which gives you all the tools necessary to send and receive SMS messages. You will also find the DeleteSms project in the zip, which contains the example code to show you how to send an SMS. This example code is listed below.

How to delete SMS from JavaScript (Simple guidelines)
To delete SMS from JavaScript:
- Install a HTTP API user
- Enable Log communication events on the Advanced tab
- Setup WampServer
- Download then extract the DeleteSms.js.zip file
- Put the contents of the zip file into the \www\ folder of the wampserver: C:\wamp64\www
- Launch Ozeki SMS Gateway app
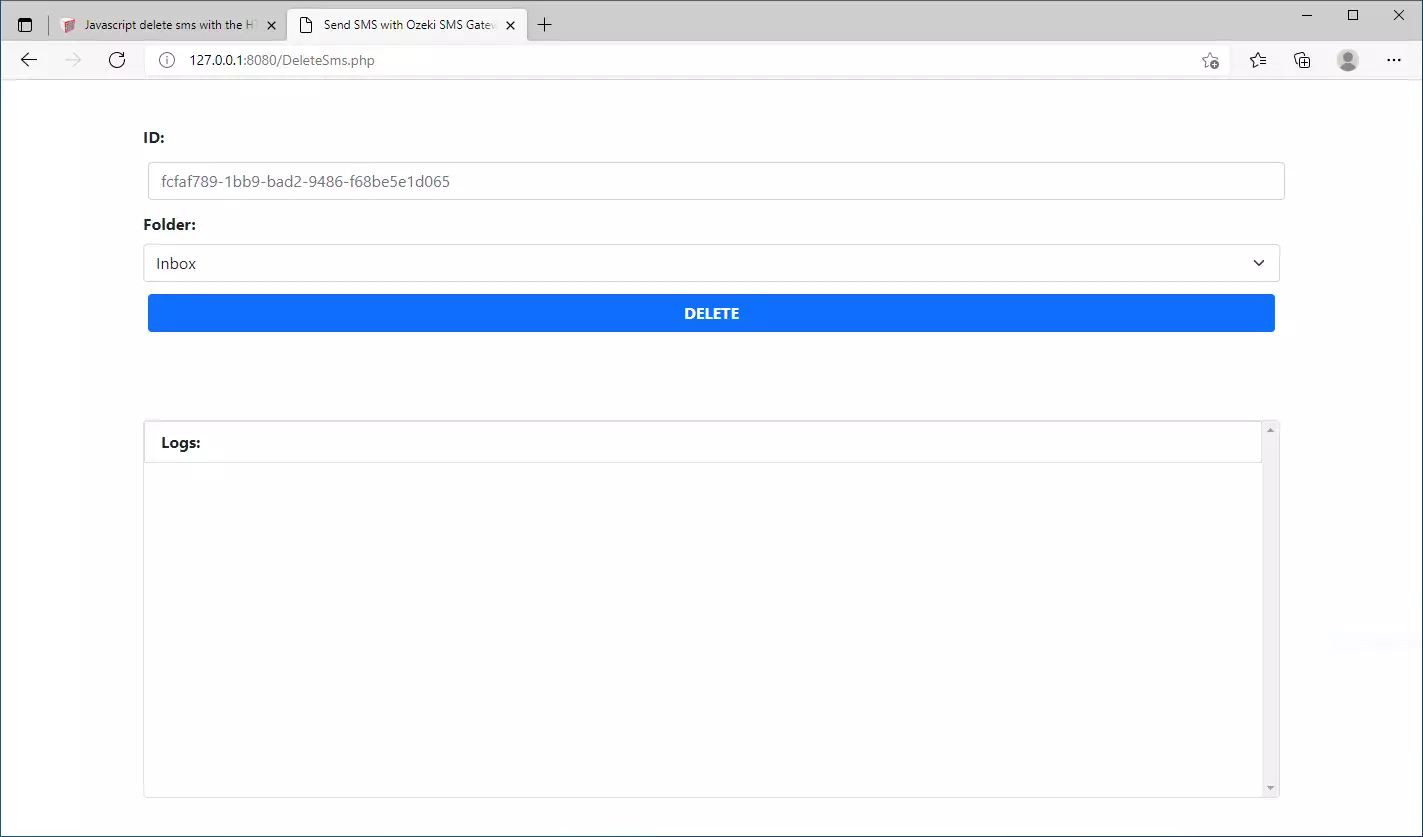
- Open the website by typing http://localhost/DeleteSms.php into your browser
- After you have opened the website, you can send an SMS by clicking on the DownloadIncoming button
- Check the logs to see if the SMS sent
Install Ozeki SMS Gateway and create an HTTP API user
To be able to send SMS from JavaScript, first you need to install Ozeki SMS Gateway. The SMS gateway can be installed on the same computer, where you develop your JavaScript code in Visual studio. After installation, the next step is to connect Ozeki SMS Gateway to the mobile network. You can send a test sms from the Ozeki GUI to verify, that your mobile network connection works. The final step to prepare your environment is to create a HTTP sms api user. Create a user with a username of "http_user", and with a password of "qwe123" to make the example work without modification.
After the environment is setup, you can run your JavaScript code.
HTTP API url to use delete sms from JavaScript
To send SMS from JavaScript, your JavaScript will have to issue an HTTP request to the SMS gateway. The API url is shown below. Note that the IP address (127.0.0.1) should be replaced to the IP address of your SMS gateway. If Ozeki SMS Gateway is installed on the same computer where the JavaScript sms application is running, this can be 127.0.0.1. If it is installed on a different computer, it should be the IP address of that computer.
http://127.0.0.1:9509/api?action=rest
HTTP authentication to use delete sms from JavaScript
To authenticate the JavaScript sms client, you need to send the username and password in a base64 encoded string to the server in a HTTP request. The format used is: base64(username+":"+password). In JavaScript you can use the following code to do this encoding:
// You can find the Base64 encoder in the Ozeki.Libs.Rest.js file
var usernamePassword = username + ":" + password;
return `Basic ${Base64.encode(usernamePassword)}`;
For example, if you encode the username 'http_user' and the password 'qwe123', you will get the following base64 encoded string: aHR0cF91c2VyOnF3ZTEyMw==. To send
HTTP request header to delete SMS from JavaScript
To send the SMS messages, you need to include the following lines as headers in the HTTP request. Note that we include a content type and an Authorization header.
Content-Type: application/json Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ==
HTTP request to send SMS from JavaScript
To submit the SMS, your JavaScript application will send an HTTP request similar to the one below. Note, that this request contains a HTTP header part and a body part. The body part contains the folder which contains our message(s), and the id(s) of the message(s) in JSON string.
POST /api?action=deletemsg HTTP/1.1
Connection: Keep-Alive
Content-Length: 73
Content-Type: application/json
Authorization: Basic aHR0cF91c2VyOnF3ZTEyMw==
Host: 127.0.0.1:9509
{
"folder": "inbox",
"message_ids": [
"3a922414-458f-4866-a8ee-f053d1132a6b"
]
}
HTTP response received by the JavaScript sms example
Once the SMS gateway receives this request, it will generate a HTTP response. The HTTP response will contain a status code, to indicate whether the SMS submit request was successful or not. It will also return a JSON encoded structure to provide you useful details about the message's submission.
HTTP/1.1 200 OK
User-Agent: OZEKI 10.3.116 (www.myozeki.com)
Content-Type: application/json; charset=utf8
Last-Modified: Mon, 07 Jun 2021 14:10:25 GMT
Server: 10/10.3.116
Transfer-Encoding: chunked
{
"http_code": 200,
"response_code": "SUCCESS",
"response_msg": "",
"data": {
"folder": "inbox",
"message_ids": [
"3a922414-458f-4866-a8ee-f053d1132a6b"
]
}
}
How to delete SMS from JavaScript using the JavaScript sms api (Video tutorial)
This video shows you how to download the DeleteSms.js.zip file from this page. If watch the video, you will notice, that the contents of the DeleteSms.js zip are placed into the \www\ folder of the WampServer. You will also see that we run the WampServer by clicking on its Icon twice, and after this we type http://localhost:8080/DeleteSms.php into the web browser.
JavaScript sms example: DeleteSms.js
The example code below is part of the DeleteSms.php PHP file.
Besides that, you will see two other files called DeleteSms.css, and Ozeki.Libs.Rest.js.
- The Ozeki.Libs.Rest.js file contains all the necessary tools to send, delete, mark, and receive SMS messages.
- The DeleteSms.php contains the javascript code, and some headers that will allow us to send HTTP requests without CORS errors.
- The DeleteSms.css contains the stylesheet for the webpage.

How to check that the SMS has been accepted by the HTTP user (Video tutorial)
After the SMS has been submitted, it is a good idea to check your SMS gateway, to see what it has received. You can check the log by opening the HTTP user's details from the Ozeki SMS Gateway management console. The following video shows you what to look for. The video will start with the opened code and will end with the details of the sent message. You will learn how to launch the project, what the project looks like during running and how the log file looks after it. The video is only 42 seconds long and easy to understand. You will have no problem following it.
Final thoughts
The article above shows the steps of deleting SMS messages in a Javascript program using the HTTP user of the Ozeki SMS Gateway. Keeping your message storage balanced and clean is important if you have to deal with a lot of SMS messages daily and you want to stay professional. To manage Ozeki SMS Gateway is simple with Javascript codes, and it offers several reporting capabilities to give more information about the SMS connection.
Continue your studies, learn more about things like Javascript SMS API on the Ozeki website. It is beneficial to read the tutorial about How to download the latest JavaScript SMS API library from Github.
The next task is to download the Ozeki SMS Gateway and let the work begin!
