How to receive an SMS in Javascript
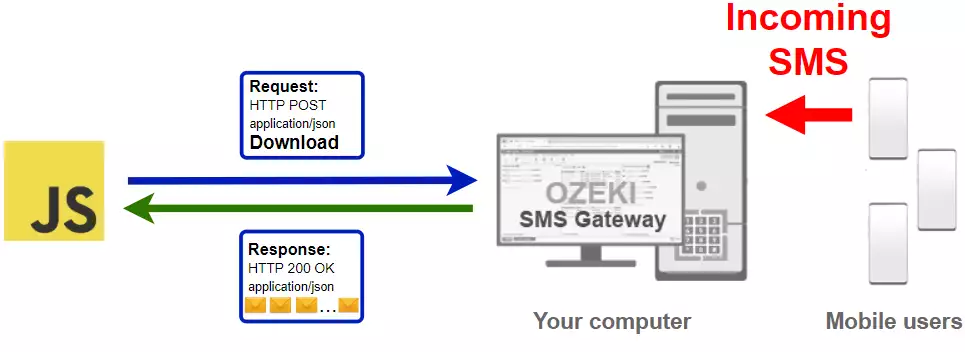
The simplest way to receive SMS from JavaScript is to use the built in HTTP/Rest SMS api of Ozeki SMS Gateway. When you use this API, you will receive SMS messages by issuing a HTTP GET request to the SMS gateway. The HTTP GET request will return a HTTP 200 OK response to your request, and the messages inside the selected folder.

JavaScript code to receive sms to mobile
The JavaScript sms code sample below demonstrates how you can receive SMS messages using the http rest sms api of Ozeki SMS Gateway using the JavaScript Ozeki.Libs.Rest library. This library is provided to you free of charge, and you may use it and modify it in any of your projects.
ReceiveSms.php
<?php
header("Access-Control-Allow-Origin: *");
header('Access-Control-Allow-Credentials: true');
header('Access-Control-Max-Age: 86400');
header("Access-Control-Allow-Headers: Authorization, Accept, Content-Type");
header("Access-Control-Allow-Methods: GET, POST, OPTIONS");
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Receive SMS with Ozeki SMS Gateway</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<link rel="stylesheet" href="ReceiveSms.css">
</head>
<body>
<div class="form-container">
<button class="btn btn-primary" id="btnDownloadIncoming">
<b>DownloadIncoming</b>
</button>
</div>
<div class="card log-container">
<ul class="log" id="container">
<li class="list-group-item"><b>Logs:</b></li>
</ul>
</div>
<script type="module">
import { Configuration, MessageApi } from "./Ozeki.Libs.Rest.js";
var btnDownloadIncoming = document.getElementById("btnDownloadIncoming");
var configuration = new Configuration();
configuration.Username = 'http_user';
configuration.Password = 'qwe123';
configuration.ApiUrl = 'http://192.168.0.14:9509/api';
var api = new MessageApi(configuration);
btnDownloadIncoming.addEventListener("click", async function() {
let result = await api.DownloadIncoming();
document.getElementById('container').innerHTML += `<li class="list-group-item">${result}</li>`;
for (let i = 0; i < result.MessageCount; i++)
{
document.getElementById('container').innerHTML += `<li class="list-group-item">${result.Messages[i]}</li>`;
}
});
</script>
</body>
</html>
How to use the JavaScript sms example:
This JavaScript sms example can be used in any web application. To use it, you must add the Ozeki.Libs.Rest.js to your project. After it is added to your project, you must put the import {MessageApi, Configuration} from './Ozeki.Libs.Rest.js'; directive into the header section of your JavaScript source code. This will allow you to use the classes provided by the Ozeki.Libs.Rest library. You can use the Message class to create the SMS. You can use the MessageApi class to send the SMS to the SMS gateway. The SMS gateway will forward your message to the mobile network either through a wireless connection or through the Internet.
Download ReceiveSms.js
The source code explained in this article can be downloaded and used and modified free of charge.
Download: ReceiveSms.js.zip (5.28Kb)
What is in the ReceiveSms.js.zip file?
The ReceiveSms.js.zip file contains the Ozeki.Libs.Rest library, which gives you all the tools necessary to send and receive SMS messages. You will also find the ReceiveSms project in the zip, which contains the example code to show you how to send an SMS. This example code is listed below.

How to receive SMS from JavaScript (Simple guidelines)
To receive SMS from JavaScript:
- Install a HTTP API user
- Enable Log communication events on the Advanced tab
- Setup WampServer
- Download then extract the ReceiveSms.js.zip file
- Put the contents of the zip file into the \www\ folder of the wampserver: C:\wamp64\www
- Launch Ozeki SMS Gateway app
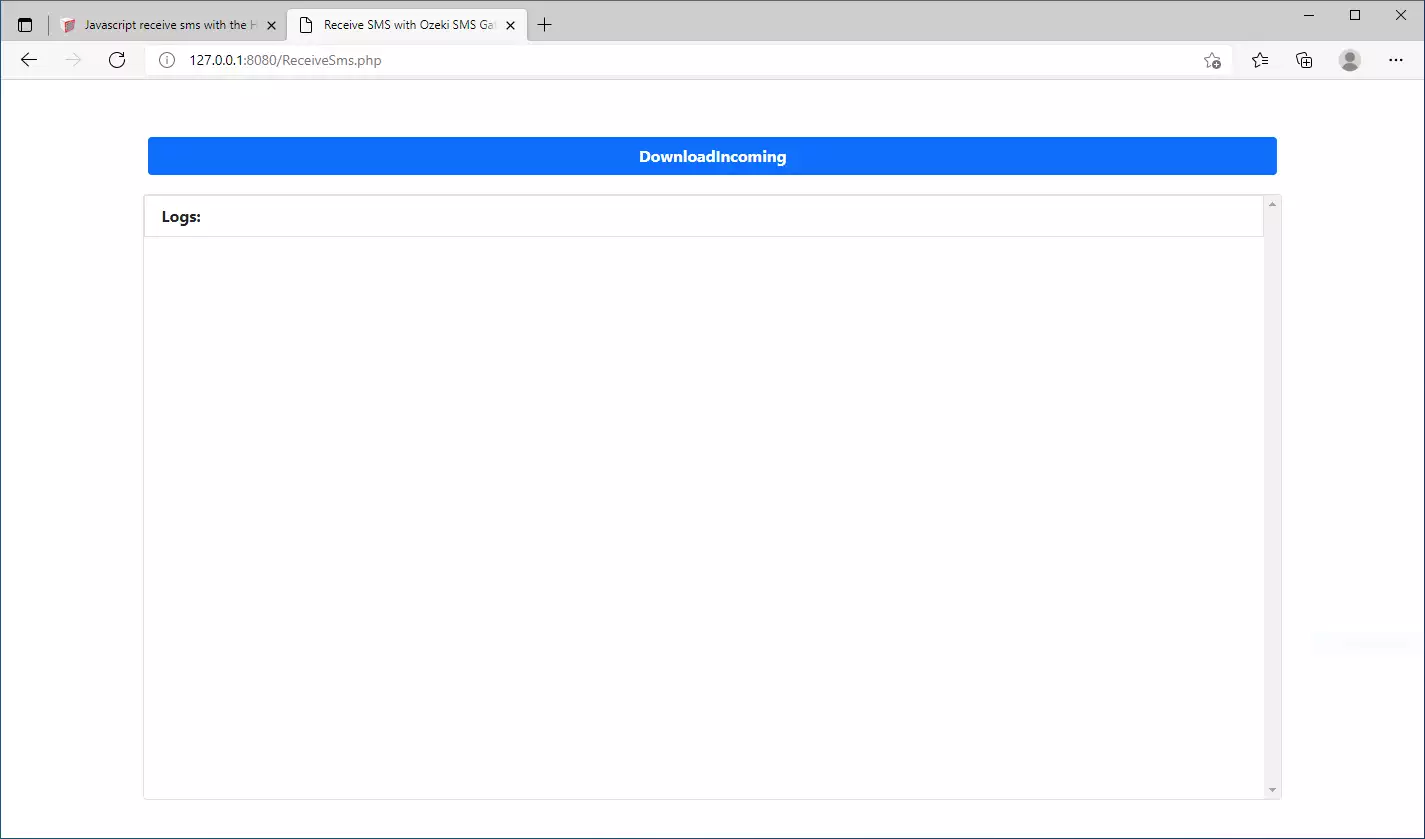
- Open the website by typing http://localhost/ReceiveSms.php into your browser
- After you have opened the website, you can send an SMS by clicking on the DownloadIncoming button
- Check the logs to see if the SMS sent
Install Ozeki SMS Gateway and create an HTTP API user
To be able to send SMS from JavaScript, first you need to install Ozeki SMS Gateway. The SMS gateway can be installed on the same computer, where you develop your JavaScript code in Visual studio. After installation, the next step is to connect Ozeki SMS Gateway to the mobile network. You can send a test sms from the Ozeki GUI to verify, that your mobile network connection works. The final step to prepare your environment is to create a HTTP sms api user. Create a user with a username of "http_user", and with a password of "qwe123" to make the example work without modification.
After the environment is setup, you can run your JavaScript code.
HTTP API url to use receive sms from JavaScript
To send SMS from JavaScript, your JavaScript will have to issue an HTTP request to the SMS gateway. The API url is shown below. Note that the IP address (127.0.0.1) should be replaced to the IP address of your SMS gateway. If Ozeki SMS Gateway is installed on the same computer where the JavaScript sms application is running, this can be 127.0.0.1. If it is installed on a different computer, it should be the IP address of that computer.
http://127.0.0.1:9509/api?action=rest
HTTP authentication to use receive sms from JavaScript
To authenticate the JavaScript sms client, you need to send the username and password in a base64 encoded string to the server in a HTTP request. The format used is: base64(username+":"+password). In JavaScript you can use the following code to do this encoding:
// You can find the Base64 encoder in the Ozeki.Libs.Rest.js file
var usernamePassword = username + ":" + password;
return `Basic ${Base64.encode(usernamePassword)}`;
For example if you encode the username 'http_user' and the password 'qwe123', you will get the following base64 encoded string: aHR0cF91c2VyOnF3ZTEyMw==. To send
HTTP request header to receive SMS from JavaScript
To send the SMS messages, you need to include the following lines as headers in the HTTP request. Note that we include a content type and an Authorization header.
Content-Type: application/json Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ==
HTTP request to send SMS from JavaScript
To submit the SMS, your JavaScript application will send an HTTP request similar to the one below. Note, that this request contains a HTTP header part that contains the username and the password of the http_user.
GET /api?action=receivemsg&folder=inbox HTTP/1.1 Connection: Keep-Alive Authorization: Basic aHR0cF91c2VyOnF3ZTEyMw== Host: 127.0.0.1:9509
HTTP response received by the JavaScript sms example
Once the SMS gateway receives this request, it will generate a HTTP response. The HTTP response will contain a status code, to indicate whether the SMS submit request was successful or not. It will also return a JSON encoded structure to provide you useful details about the message's submission.
HTTP/1.1 200 OK
User-Agent: OZEKI 10.3.116 (www.myozeki.com)
Content-Type: application/json; charset=utf8
Last-Modified: Mon, 07 Jun 2021 14:10:25 GMT
Server: 10/10.3.116
Transfer-Encoding: chunked
{
"http_code": 200,
"response_code": "SUCCESS",
"response_msg": "",
"data": {
"folder": "inbox",
"limit": "1000",
"data": [
{
"message_id": "b754195d-9bd8-48dc-a45f-cf688c5b32e3",
"from_connection": "http_user@localhost",
"from_address": "+36201111111",
"from_station": "%",
"to_connection": "http_user@localhost",
"to_address": "http_user",
"to_station": "%",
"text": "Hello, World 1",
"create_date": "2021-06-08 09:12:24",
"valid_until": "2021-06-15 09:12:24",
"time_to_send": "0001-01-01 00:00:00",
"submit_report_requested": true,
"delivery_report_requested": true,
"view_report_requested": true,
"tags": [
{
"name": "Type",
"value": "SMS:TEXT"
}
]
},
{
"message_id": "a6337c23-51bc-43ee-9181-c9838abbe161",
"from_connection": "http_user@localhost",
"from_address": "+36202222222",
"from_station": "%",
"to_connection": "http_user@localhost",
"to_address": "http_user",
"to_station": "%",
"text": "Hello, World 2",
"create_date": "2021-06-08 09:12:24",
"valid_until": "2021-06-15 09:12:24",
"time_to_send": "0001-01-01 00:00:00",
"submit_report_requested": true,
"delivery_report_requested": true,
"view_report_requested": true,
"tags": [
{
"name": "Type",
"value": "SMS:TEXT"
}
]
},
{
"message_id": "ca14710b-42b9-4abc-b04f-262cc282dd7c",
"from_connection": "http_user@localhost",
"from_address": "+36203333333",
"from_station": "%",
"to_connection": "http_user@localhost",
"to_address": "http_user",
"to_station": "%",
"text": "Hello, World 3",
"create_date": "2021-06-08 09:12:24",
"valid_until": "2021-06-15 09:12:24",
"time_to_send": "0001-01-01 00:00:00",
"submit_report_requested": true,
"delivery_report_requested": true,
"view_report_requested": true,
"tags": [
{
"name": "Type",
"value": "SMS:TEXT"
}
]
}
]
}
How to delete SMS from JavaScript using the JavaScript sms api (Video tutorial)
This video shows you how to download the ReceiveSms.js.zip file from this page. If watch the video, you will notice, that the contents of the ReceiveSms.js zip are placed into the \www\ folder of the WampServer. You will also see that we run the WampServer by clicking on its Icon twice, and after this we type http://localhost:8080/ReceiveSms.php into the web browser.
JavaScript sms example: ReceiveSms.js
The example code below is part of the ReceiveSms.php PHP file.
Besides that, you will see two other files called ReceiveSms.css, and Ozeki.Libs.Rest.js.
- The Ozeki.Libs.Rest.js file contains all the necessary tools to send, delete, mark, and receive SMS messages.
- The ReceiveSms.php contains the javascript code, and some headers that will allow us to send HTTP requests without CORS errors.
- The ReceiveSms.css contains the stylesheet for the webpage.

How to check that the SMS has been accepted by the HTTP user (Video tutorial)
After the SMS has been submitted, it is a good idea to check your SMS gateway, to see what it has received. You can check the log by opening the HTTP user's details from the Ozeki SMS Gateway management console. The following video shows you what to look for. The video will start with the opened code and will end with the details of the sent message. You will learn how to launch the project, what the project looks like during running and how the log file looks after it. The video is only 42 seconds long and easy to understand. You will have no problem following it.
Summary
This article shows you how to receive SMS messages from your Javascript application using the built-in HTTP REST SMS API of the Ozeki SMS Gateway. If you have followed this guide attentively, you are now able to use the given program to redirect the received SMS messages to your storage with the help of the HTTP user in the Ozeki SMS Gateway. This repository can be used and modified free of charge, so you may utilize it in any of your projects.
Keep reading articles on the Ozeki website, expand your knowledge. Continue with the guide titled How to delete an SMS in Javascript, and learn to use SMS API for other purposes.
Let's get to work, start downloading the Ozeki SMS Gateway now!
