How to schedule an SMS in Javascript
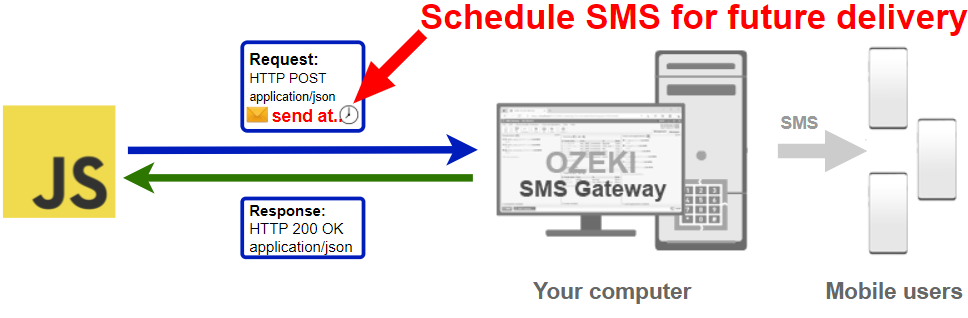
The simplest way to send scheduled SMS from JavaScript is to use the built in HTTP/Rest SMS api of Ozeki SMS Gateway. When you use this API, you will send SMS messages by issuing a HTTP Post request to the SMS gateway. The HTTP Post request will contain a message formatted in json format. The SMS gateway will send this SMS to the recipient phone, and it will return a HTTP 200 OK response to your request.

JavaScript code to send scheduled sms to mobile
The JavaScript sms code sample below demonstrates how you can send scheduled SMS messages using the http rest sms api of Ozeki SMS Gateway using the JavaScript Ozeki.Libs.Rest library. This library is provided to you free of charge, and you may use it and modify it in any of your projects.
SendScheduledSms.php
<?php
header("Access-Control-Allow-Origin: *");
header('Access-Control-Allow-Credentials: true');
header('Access-Control-Max-Age: 86400');
header("Access-Control-Allow-Headers: Authorization, Accept, Content-Type");
header("Access-Control-Allow-Methods: GET, POST, OPTIONS");
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Send Scheduled SMS with Ozeki SMS Gateway</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<link rel="stylesheet" href="SendScheduledSms.css">
</head>
<body>
<div class="form-group form-container">
<b>ToAddress:</b>
<input class="form-control" type="text" id="ToAddress" placeholder="+36201111111">
<b>Text:</b>
<input class="form-control" type="text" id="Text" placeholder="Hello world!">
<b>TimeToSend:</b>
<input class="form-control" type="text" id="TimeToSend" placeholder="2021-07-30 10:00:00">
<button class="btn btn-primary" id="btnSend">
<b>SEND</b>
</button>
</div>
<div class="log-container">
<ul class="card log" id="container">
<li class="list-group-item"><b>Logs:</b></li>
</ul>
</div>
<script type="module">
import { Configuration, Message, MessageApi } from "./Ozeki.Libs.Rest.js";
var btnSend = document.getElementById("btnSend");
var configuration = new Configuration();
configuration.Username = 'http_user';
configuration.Password = 'qwe123';
configuration.ApiUrl = 'http://127.0.0.1:9509/api';
var api = new MessageApi(configuration);
btnSend.addEventListener("click", async function() {
if (document.getElementById("ToAddress").value != '' && document.getElementById("Text").value != '' && document.getElementById('TimeToSend').value)
{
var msg = new Message();
var datetime = (document.getElementById('TimeToSend').value).split(' ');
var date = datetime[0].split('-');
var time = datetime[1].split(':');
msg.ToAddress = document.getElementById("ToAddress").value;
msg.Text = document.getElementById("Text").value;
msg.TimeToSend = new Date(Date.UTC(date[0], (parseInt(date[1].replace('0', ''))-1),
date[2], time[0], time[1], time[2]));
let result = await api.Send(msg);
document.getElementById("ToAddress").value = '';
document.getElementById("Text").value = '';
document.getElementById('TimeToSend').value = '';
document.getElementById('container').innerHTML += `<li class="list-group-item">${result}</li>`;
}
});
</script>
</body>
</html>
How to use the JavaScript sms example:
This JavaScript sms example can be used in any web application. To use it, you must add the Ozeki.Libs.Rest.js to your project. After it is added to your project, you must put the import {MessageApi, Message, Configuration} from './Ozeki.Libs.Rest.js'; directive into the header section of your JavaScript source code. This will allow you to use the classes provided by the Ozeki.Libs.Rest library. You can use the Message class to create the SMS. You can use the MessageApi class to send the SMS to the SMS gateway. The SMS gateway will forward your message to the mobile network either through a wireless connection or through the Internet.
Download SendScheduledSms.js
The source code explained in this article can be downloaded and used and modified free of charge.
Download: SendScheduledSms.js.zip (5.59Kb)
What is in the SendScheduledSms.js.zip file?
The SendScheduledSms.js.zip file contains the Ozeki.Libs.Rest library, which gives you all the tools necessary to send and receive SMS messages. You will also find the SendScheduledSms project in the zip, which contains the example code to show you how to send an SMS. This example code is listed below.

How to send SMS from JavaScript (Simple guidelines)
To send SMS from JavaScript:
- Install a HTTP API user
- Enable Log communication events on the Advanced tab
- Setup WampServer
- Download then extract the SendScheduledSms.js.zip file
- Put the contents of the zip file into the \www\ folder of the wampserver: C:\wamp64\www
- Launch Ozeki SMS Gateway app
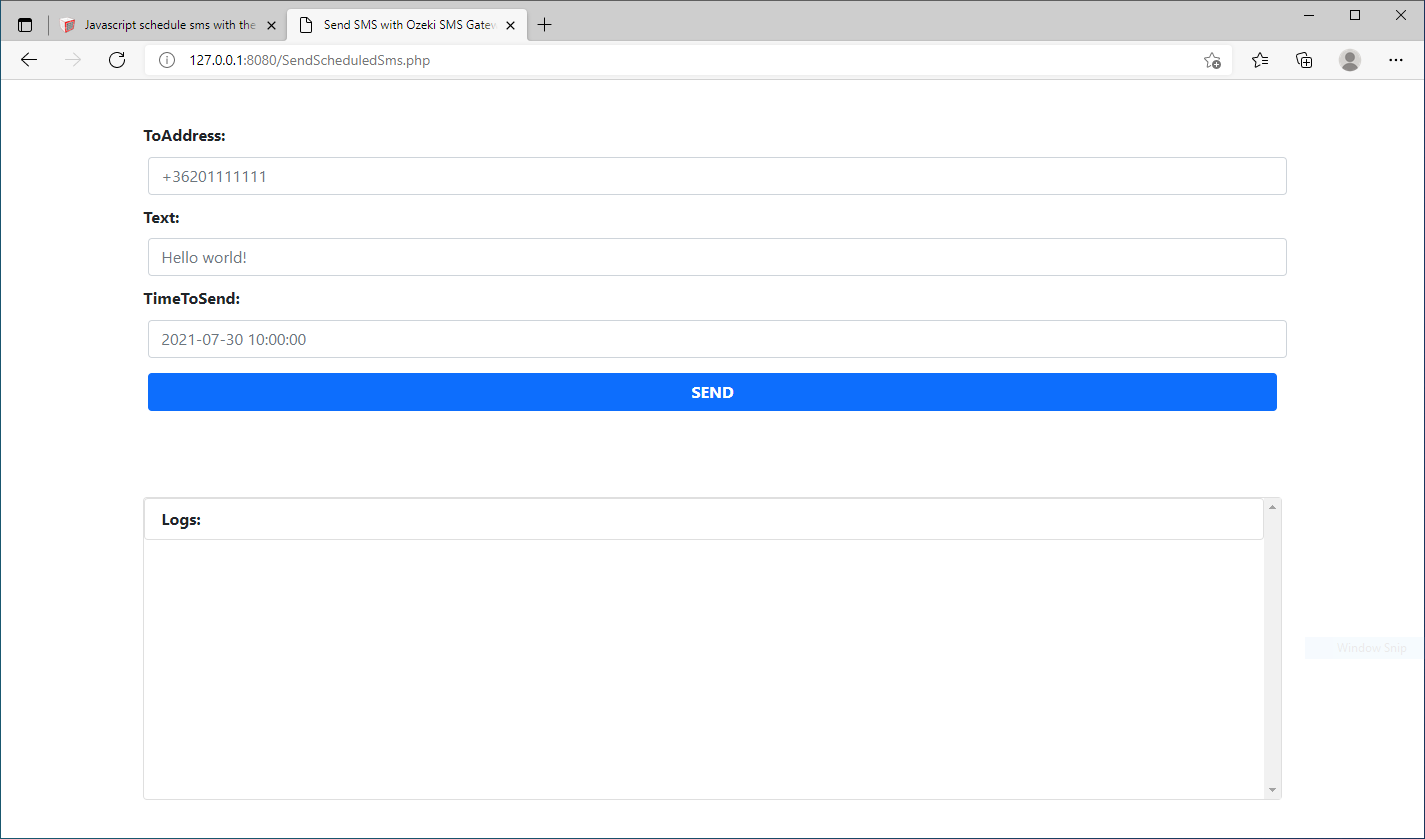
- Open the website by typing http://localhost/SendScheduledSms.php into your browser
- After you have opened the website, you can send an SMS by clicking on the Send button
- Check the logs to see if the SMS sent
Install Ozeki SMS Gateway and create an HTTP API user
To be able to send SMS from JavaScript, first you need to install Ozeki SMS Gateway. The SMS gateway can be installed on the same computer, where you develop your JavaScript code in Visual studio. After installation, the next step is to connect Ozeki SMS Gateway to the mobile network. You can send a test sms from the Ozeki GUI to verify, that your mobile network connection works. The final step to prepare your environment is to create a HTTP sms api user. Create a user with a username of "http_user", and with a password of "qwe123" to make the example work without modification.
After the environment is setup, you can run your JavaScript code.
HTTP API url to use send sms from JavaScript
To send SMS from JavaScript, your JavaScript will have to issue an HTTP request to the SMS gateway. The API url is shown below. Note that the IP address (127.0.0.1) should be replaced to the IP address of your SMS gateway. If Ozeki SMS Gateway is installed on the same computer where the JavaScript sms application is running, this can be 127.0.0.1. If it is installed on a different computer, it should be the IP address of that computer.
http://127.0.0.1:9509/api?action=rest
HTTP authentication to use send sms from JavaScript
To authenticate the JavaScript sms client, you need to send the username and password in a base64 encoded string to the server in a HTTP request. The format used is: base64(username+":"+password). In JavaScript you can use the following code to do this encoding:
// You can find the Base64 encoder in the Ozeki.Libs.Rest.js file
var usernamePassword = username + ":" + password;
return `Basic ${Base64.encode(usernamePassword)}`;
For example, if you encode the username 'http_user' and the password 'qwe123', you will get the following base64 encoded string: aHR0cF91c2VyOnF3ZTEyMw==. To send
HTTP request header to send SMS from JavaScript
To send the SMS messages, you need to include the following lines as headers in the HTTP request. Note that we include a content type and an Authorization header.
Content-Type: application/json Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ==
HTTP request to send SMS from JavaScript
To submit the SMS, your JavaScript application will send an HTTP request similar to the one below. Note, that this request contains a HTTP header part and a http body part. The HTTP body is a JSON encoded data string. It contains the recipient number, the text of the message, and the time we want to send our message.
POST /api?action=sendmsg HTTP/1.1
Connection: close
Content-Length: 418
Content-Type: text/plain;charset=UTF-8
Accept: */*
Authorization: Basic aHR0cF91c2VyOnF3ZTEyMw==
Host: 127.0.0.1:9509
User-Agent: node-XMLHttpRequest
{
"messages": [
{
"message_id": "d4420450-3db1-1452-91eb-1145b2126495",
"to_address": "+36201111111",
"text": "Hello world!",
"create_date": "2021-07-30T13:04:49",
"vaild_date": "2021-08-06T13:04:49",
"time_to_send": "2021-07-30T14:00:00",
"submit_report_requested": true,
"delivery_report_requested": true,
"view_report_requested": true
}
]
}
HTTP response received by the JavaScript sms example
Once the SMS gateway receives this request, it will generate a HTTP response. The HTTP response will contain a status code, to indicate whether the SMS submit request was successful or not. It will also return a JSON encoded structure to provide you useful details about the message's submission.
HTTP/1.1 200 OK
User-Agent: OZEKI 10.3.123 (www.myozeki.com)
Content-Type: application/json; charset=utf8
Last-Modified: Fri, 30 Jul 2021 12:58:47 GMT
Server: 10/10.3.123
Transfer-Encoding: chunked
{
"http_code": 200,
"response_code": "SUCCESS",
"response_msg": "Messages queued for delivery.",
"data": {
"total_count": 1,
"success_count": 1,
"failed_count": 0,
"messages": [
{
"message_id": "d4420450-3db1-1452-91eb-1145b2126495",
"from_station": "%",
"to_address": "+36201111111",
"to_station": "%",
"text": "Hello world!",
"create_date": "2021-07-30 13:04:49",
"valid_until": "2021-08-06 13:04:49",
"time_to_send": "2021-07-30 14:00:00",
"submit_report_requested": true,
"delivery_report_requested": true,
"view_report_requested": false,
"tags": [
{
"name": "Type",
"value": "SMS:TEXT"
}
],
"status": "SUCCESS"
}
]
}
}
How to send scheduled SMS from JavaScript using the JavaScript sms api (Video tutorial)
This video shows you how to download the SendScheduledSms.js.zip file from this page. If watch the video, you will notice, that the contents of the SendScheduledSms.js zip are placed into the \www\ folder of the WampServer. You will also see that we run the WampServer by clicking on its Icon twice, and after this we type http://localhost:8080/SendScheduledSms.js into the web browser.
JavaScript sms example: SendScheduledSms.js
The example code below is part of the SendScheduledSms.php PHP file.
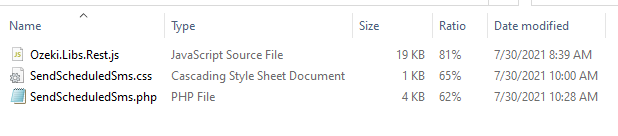
Besides that, you will see two other files called SendScheduledSms.css, and Ozeki.Libs.Rest.js.
- The Ozeki.Libs.Rest.js file contains all the necessary tools to send, delete, mark, and receive SMS messages.
- The SendScheduledSms.php contains the javascript code, and some headers that will allow us to send HTTP requests without CORS errors.
- The SendScheduledSms.css contains the stylesheet for the webpage.

How to check that the SMS has been accepted by the HTTP user (Video tutorial)
After the SMS has been submitted, it is a good idea to check your SMS gateway, to see what it has received. You can check the log by opening the HTTP user's details from the Ozeki SMS Gateway management console. The following video shows you what to look for. The video will start with the opened code and will end with the details of the sent message. You will learn how to launch the project, what the project looks like during running and how the log file looks after it. The video is only 42 seconds long and easy to understand. You will have no problem following it.
To sum it up
This article explained how to make a solution for SMS scheduling in Javascript with the help of the HTTP user of the Ozeki SMS Gateway. If you read everything carefully, SMS scheduling should be very easy. Scheduling SMS is beneficial due to the fact that you share information with the customers when they have time to pay attention to your message. It will make bulk SMS marketing more efficient, and you will reach more people with it.
Find more to learn on the Ozeki website and continue reading. Check out how to receive an SMS in Javascript, it can help you to organize your message storage.
Download the Ozeki SMS Gateway now, see the change!
